Als ondernemer streef je natuurlijk naar een toegankelijke website. Je wilt natuurlijk niemand uitsluiten; dus ook mensen met een beperking moeten gebruik kunnen maken van jouw website. Denk bijvoorbeeld aan mensen die blind zijn of een andere visuele beperking hebben, maar ook aan doven of slechthorenden, mensen die een motorische beperkingen hebben, een verstandelijke beperking of bijvoorbeeld een leerstoornis.
20 punten waarop je toegankelijkheid kunt checken en waar je op moet letten
De 20 punten hebben we verdeeld in verschillende categorieën zodat je snel naar het juiste onderdeel kunt ‘springen’:
Zelf controleren en meenemen in de ontwikkeling
Als je al een website hebt zijn er verschillende onderdelen die je kunt controleren om te kijken of je site toegankelijk is. Ben je toe aan een nieuwe website? Dan is het belangrijk om deze onderdelen mee te nemen in het uitschrijven van een opdracht naar je webbouwer of designbureau.
1. Toetsenbordtoegankelijkheid
Niet iedereen kan een muis gebruiken. Bijvoorbeeld als je blind bent. In dat geval is het belangrijk dat je website ook te gebruiken is zonder muis, dus met het toetsenbord. Dit kun je zelf controleren door de muis weg te leggen en door met de TAB-toets (springen naar hoofdonderdelen), spatiebalk (keuze bevestigen of vinkje zetten), Enter (keuze activeren) en pijltjestoetsen (omhoog en omlaag bewegen) door de website te navigeren. Lukt dit niet, dan is je site niet toegankelijk gebouwd.
2. Inzoomen
Voor slechtzienden is het belangrijk dat je kunt inzoomen op de website. Door met je browser in te zoomen op meer dan 200% kun je vaststellen of er geen tekst buiten het scherm valt of dat zinnen afgebroken worden. Als er onderdelen buiten het scherm vallen (bijvoorbeeld een menu) is er nog werk aan de winkel.
3. Contrast
Wanneer een website onvoldoende contrast heeft, kan dat problemen opleveren voor bijvoorbeeld kleurenblinden. In dat geval kan het lastig zijn om letters van de achtergrond te onderscheiden. Er zijn hulpprogramma’s waarmee je contrast kunt controleren maar met het blote oog kom je ook best ver. Grijze tekst op een witte achtergrond is een voorbeeld van te laag contrast.
4. Focus
Als je openspringende vensters(pop-ups) op je website gebruikt zoals bijvoorbeeld een cookiemelding, dan kun je ook daarvan controleren of je deze zonder je muis te gebruiken (dus alleen met het toetsenbord) weg kun klikken. Vaak is de (toetsenbord)focus nog gericht op de pagina onder het openspringend venster waardoor de bezoeker geen enkele knop meer kan activeren. De bezoeker zit dan “gevangen” in de onderliggende pagina.
5. Begrijpelijkheid van teksten
Niet iedereen is onze taal even machtig. Dat geldt voor mensen die niet in Nederland geboren zijn maar ook voor mensen die bijvoorbeeld doof geboren zijn. Voor deze groepen is Nederlands niet de moedertaal (dove mensen leren meestal eerst gebarentaal voordat ze Nederlands leren). Door taalniveau B1 op je website te gebruiken maak je de site begrijpelijk voor ongeveer 80 – 90% van de Nederlandse bevolking. Je kunt het taalniveau van je site automatisch laten controleren door tekst te kopiëren en te plakken in de taalniveauchecker van Accessibility via: https://www.accessibility.nl/tools/leesniveau
6. Controleer je site op ismijnsitetoegankelijk.nl
Dit is onze geautomatiseerde tool waarmee je de grootste toegankelijkheidsuitdagingen van je site inzichtelijk kunt maken. Je ziet direct hoe jouw website scoort op ‘Gebruiksvriendelijkheid’, ‘Leesniveau’, ‘Code kwaliteit’ en ‘Alternatieve tekst bij afbeeldingen’. Houd er wel rekening mee dat deze tool zeker niet alle toegankelijkheidsproblemen inzichtelijk maakt.
7. Controleer je site op captcha’s
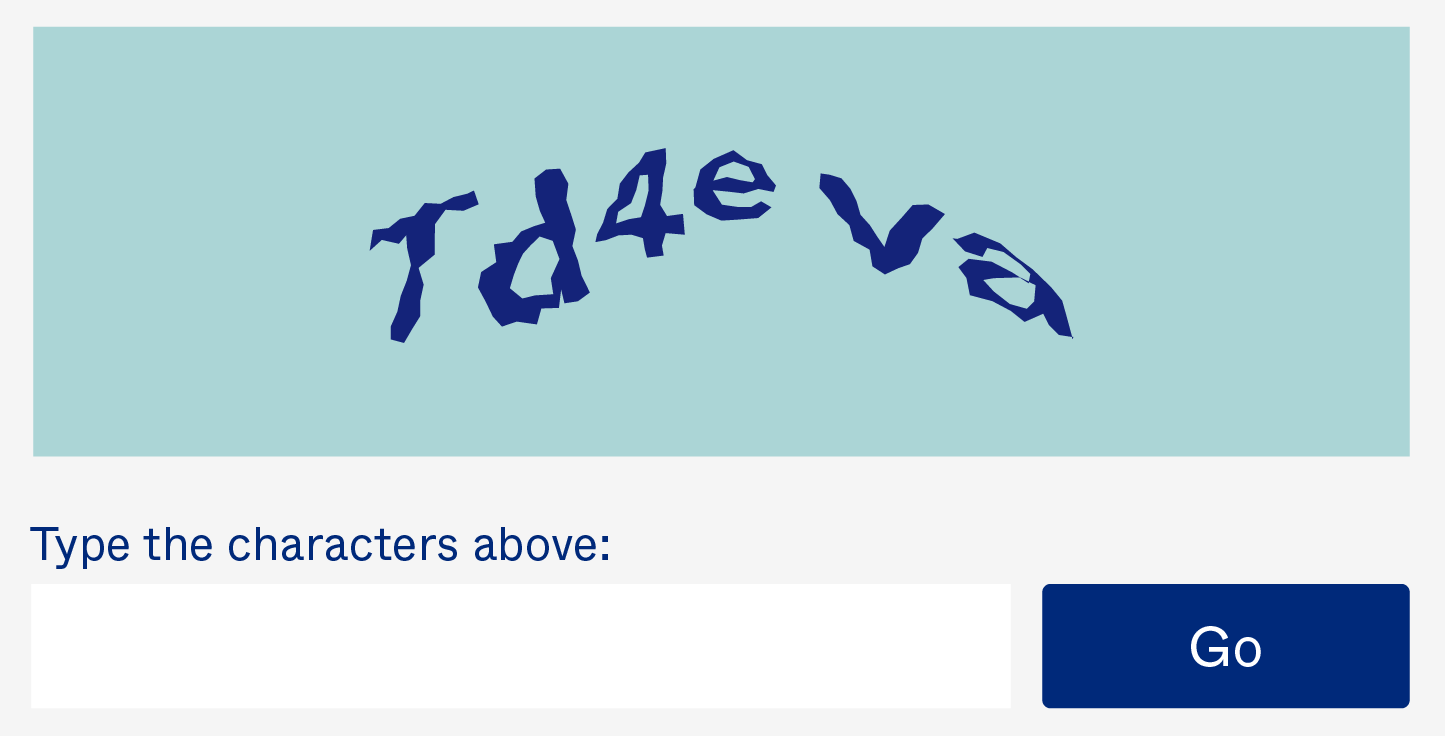
Captcha’s zijn vragen die een websitebezoeker moet beantwoorden om aan te tonen dat hij/zij een mens is. Vaak worden captcha’s gebruikt op formulierpagina’s om spam te voorkomen. Je kunt je voorstellen dat dit voor bezoekers met een visuele beperking een probleem kan zijn. Dit is op te lossen door bijvoorbeeld een rekenvraag te gebruiken, die ook voorgelezen kan worden door voorleessoftware. Een voorbeeld van de captcha zie je hieronder weergegeven.
8. Alternatieve teksten
Als je op je website afbeeldingen gebruikt dan is de inhoud daarvan niet beschikbaar voor iemand met een visuele beperking. Door te beschrijven wat er op de afbeelding te zien is, maak je de afbeelding voor iedereen “zichtbaar”. Vrijwel ieder CMS biedt de mogelijkheid om alternatieve tekst aan een afbeelding toe te voegen.
9. Gebruik van flitsende elementen
Wat we ons vaak niet realiseren wanneer we een mooie flitsende website hebben is dat iemand die gevoelig is voor toevallen (bijvoorbeeld epilepsie) en fysieke reacties een toeval kan krijgen door die flitsende elementen. Houd hier rekening mee.
10. Voorkom tijdgebonden elementen
Banners of andere elementen die een korte tijd getoond worden geven sommige websitebezoekers onvoldoende tijd om te lezen of te reageren.
Vragen aan je webbouwer
Wanneer je de website volledig wil laten bouwen door een webbouwer of een designbureau wil je natuurlijk ook dat deze partij een toegankelijk product oplevert. Met een paar vragen kun je al vaststellen of je webbouwer toegankelijke websites levert;
11. Voldoet de website aan de WCAG 2.1 criteria?
Als je leverancier geen idee heeft waar je het over hebt kun je er vanuit gaan dat de site technisch nog niet toegankelijk is. Als je leverancier aangeeft dat dat wel het geval is, is het tijd voor vraag 12.
12. Kun je, op basis van een onderzoek, aantonen dat je een toegankelijke site oplevert?
Een webleverancier kan een onderzoek (laten) uitvoeren waarmee hij kan aantonen dat de site toegankelijk is. Als jij als opdrachtgever na oplevering van de website zelf content (zoals artikelen of producten) toevoegt aan de site moet je er natuurlijk zelf voor zorgen dat die content ook toegankelijk is en blijft.
Wanneer je zelf onderdelen kunt toevoegen of bewerken
Veel organisaties maken gebruik van een zogenaamd CMS (Content Management Systeem). Een leverancier zorgt voor het systeem, jij als ondernemer zorgt voor de inhoud, de content. Als dat het geval is zijn de volgende punten belangrijk om ook de inhoud toegankelijk te krijgen en te houden. Let op; een technisch volledig toegankelijke website kan door het niet juist verwerken van de content ontoegankelijk worden. Vraag je leverancier om advies.
13. Structuur is nodig
Het juiste gebruik van koppenstuctuur (kopniveau 1, 2, 3 en 4) maakt de site overzichtelijk. Maar wat nog veel belangrijker is, wanneer een bezoeker gebruik maakt van voorleessoftware zorgt een goede kopstructuur er voor dat deze bezoeker snel en doeltreffend door de site kan navigeren. Voorleessoftware biedt bijvoorbeeld de mogelijkheid om een website te scannen door middel van die kopstructuur. Bijkomend voordeel is dat een goed gestructureerde website ook hoger komt in de zoekresultaten van Google. Zorg bij je uitvraag aan je leverancier dat je in het CMS een koppenstructuur kunt verwerken.
14. Betekenisvolle links
Gebruik geen ‘Lees meer’-links, maar maak in de linktekst duidelijk waar je komt als je de link volgt. Bijvoorbeeld “Lees meer over onze dienstverlening” of “Lees meer over onze producten”. Mensen met een visuele beperking die gebruik maken van voorleessoftware krijgen dan ook te horen waar je terecht komt als je de link volgt.
15. Taalinstellingen
Soms staan de taalinstellingen van de website standaard in Engels terwijl de website volledig in de Nederlandse taal is opgebouwd. Dit is iets dat je niet te zien krijgt op de website zelf omdat de taalinstelling binnen het systeem vastgelegd wordt. Voorleessoftware gaat echter wel uit van die taalinstelling en zal dus ook proberen in de betreffende taal voor te lezen. Je kunt je wellicht voorstellen hoe een Nederlandse site in het Engels voorgelezen zal worden. Vergeet niet korte teksten in een andere taal ook het juiste taalattribuut mee te geven.
16. Tabellen
Als je tabellen wilt gebruikt, zorg er dan voor dat je de eerste rij of kolom in het CMS markeert als tabelkoppen. Op die manier is het ook voor bezoekers die gebruik maken van voorleessoftware duidelijk wat de informatie in de tabelcellen betekent. Vraag je webdeveloper om advies.
Audio en video
Wanneer je podcasts of video´s op je site hebt staan, vraag je webdeveloper om ervoor te zorgen dat deze dan ook toegankelijk is voor iedereen;
17. Gebruik ondertitels
Voor doven en slechthorenden in video’s. Naast de dialogen is het van belang dat ook ondertiteld wordt wat er gebeurt zoals bijvoorbeeld naderende voetstappen, geluid van verkeer op de achtergrond, dreigende muziek etc.
18. Maak gebruik van audiodescriptie
Audiodescriptie beschrijft door middel van een stem wat er gebeurt in de video zodat iemand met een visuele beperking kennis kan nemen van wat er te zien is. Je designbureau kan zorgen voor een audiodescriptie. Let op; in het monteren van een video moet hier in de montage rekening mee gehouden worden.
PDF bestanden
Wanneer je op je website .PDF bestanden aanbiedt, helpt het als ook deze bestanden toegankelijk zijn. Als je deze bestanden zelf maakt kun je rekening houden met het volgende:
19. Wil je een Word-Bestand op je website publiceren als PDF?
Sla het Word-document dan op als PDF. Daarmee wordt de structuur van het document overgenomen. Kies niet voor: Afdrukken naar PDF. Wanneer je dit doet is het .PDF document niet toegankelijk. Het bestand wordt dan als een soort afbeelding opgeslagen die niet voorgelezen kan worden door voorleessoftware.
20. Eisen voor PDF bestanden
Voor .PDF bestanden gelden in grote lijnen dezelfde eisen ten aanzien van structuur, alternatieve tekst voor afbeeldingen etc. als voor een website.
Tot slot
Nu je je best hebt gedaan om al je digitale uitingen zo toegankelijk mogelijk te maken weet je natuurlijk nog niet zeker of dit gelukt is. Dit kun je laten vaststellen door hierop een toegankelijkheidsonderzoek uit te laten voeren. Zorg dan wel dat de onderzoekende partij de zogenaamde WCAG-EM methode hanteert. Dan weet je zeker dat je website op alle criteria getoetst wordt. En als je helemaal zeker wil zijn van de toegankelijkheid van je publicaties kun je het beste één of meerdere ervaringsdeskundigen vragen of zij met jouw website uit de voeten kunnen.
Ben je benieuwd hoe toegankelijk jouw website is?
Doe de test op ismijnsitetoegankelijk.nl
Deze websitepagina is tot stand gekomen in samenwerking met Accessibility.