Op websites en apps moet lichte tekst een donkere achtergrond hebben en donkere tekst een lichte achtergrond. Anders is de leesbaarheid onvoldoende voor gebruikers die kleurenblind of slechtziend zijn – en vaak ook voor andere gebruikers. Waar moet je op letten zodat een ontwerp voldoende kleurcontrast heeft?
Hoe groot moet het contrast zijn?
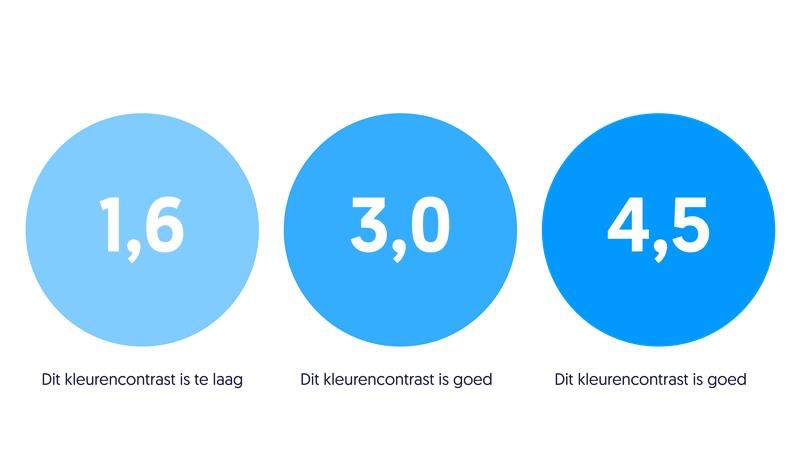
De meeste teksten hebben een kleurcontrast nodig van 4,5:1. Teksten met grote letters (18 pt., of 14 pt. als het vetgedrukte tekst is) en grote pictogrammen hebben slechts een contrast van 3:1 nodig. Om erachter te komen hoe hoog het contrast is tussen twee kleuren kun je ze invoeren in speciale tools die dit berekenen. We geven je een aantal voorbeelden hiervoor.
Tanaguru contrast finder
Een van de gratis tools om het contrast tussen twee kleuren te meten is de ‘Tanaguru contrast finder’. Het voordeel van deze tool is dat hij ook alternatieven aanbiedt wanneer de ingevoerde kleuren te weinig contrast blijken te hebben. Het nadeel van de tool is dat de RGB- of Hexadecimale waarde van een kleur bekend moet zijn, wat bij bijvoorbeeld veel pdf-bestanden niet het geval is. RGB is een kleurencoderingsysteem en staat voor de verhouding van de kleuren; rood, groen, blauw.
Colour Contrast Analyser
De ‘Colour Contrast Analyser’ is een andere gratis tool om kleurcontrast te meten. Bij deze tool hoeven de kleurwaarden niet bekend te zijn. Het nadeel van de Colour Contrast Analyser is dat hij vaak niet op computers gebruikt kan worden omdat die veiligheidsblokkades hebben die het installeren of uitvoeren van onbekende software tegenhouden.
Accessibility Inspector van Firefox
Webbrowser Firefox heeft voor webdevelopers een tool gemaakt om de toegankelijkheid van hun ontwerp te testen: de Accessibility Inspector. Met deze tool kan de webdeveloper/ontwerper onder meer bekijken of het kleurcontrast tussen tekst en achtergrond voldoende is.
Contrast direct meenemen in de huisstijl
Het ontwerp van een website wordt doorgaans afgestemd op de huisstijl van een organisatie. Het is het handigst als de huisstijl gelijktijdig met het webdesign wordt (her)ontwikkeld. Dan kun je toegankelijkheid, en dus vooral contrast, meteen al meenemen in het ontwerpproces. In andere gevallen moet je het webdesign echter baseren op een reeds bestaande huisstijl – en dan wordt het soms wat ingewikkelder om voldoende kleurcontrast te bieden.
Situatie 1: alleen de achtergrondkleur ligt vast
Als de huisstijl alleen eisen stelt aan de achtergrondkleur van teksten, dan is het relatief gemakkelijk om een tekst of pictogram voldoende contrast te geven. Gebruik zwarte tekst en zwarte lijnen bij een lichte achtergrondkleur, en witte tekst en witte lijnen bij een donkere achtergrondkleur.
Situatie 2: achtergrondkleur en tekstkleur liggen vast
Het kan iets ingewikkelder worden als de huisstijl eisen stelt aan de kleuren van achtergrond én tekst. Wanneer de kleurencombinatie niet voldoet aan de toegankelijkheidseisen, bijvoorbeeld bij oranje tekst op een witte achtergrond, dan zijn er twee oplossingen mogelijk. De eerste optie: de huisstijl aanpassen. Een tweede optie biedt uitkomst: aan de website een ‘hoog contrast’-optie(knop) toevoegen waarmee de gebruiker het contrast kan verhogen.
Knop voor een ‘hoger contrast’
Veel websites hebben een knop om eenvoudig het contrast aan te passen. Meestal bevindt die knop zich bovenaan op de pagina, zodat de bezoekers de knop snel kunnen vinden en activeren. Niet alleen slechtzienden en kleurenblinden, maar ook ouderen en mensen zonder beperkingen hebben hier baat bij. Denk eraan dat je de knop een goede naam meegeeft, zodat voorleessoftware hem herkent. Een nadeel van zo’n contrastknop is wel dat de webredactie twee stylesheets moet bijhouden. Je moet dan dus dubbel controleren of de kleuren overal kloppen. En als je een kleur wijzigt moet je dit mogelijk op twee plekken doen.
Doe de test via ismijnsitetoegankelijk.nl
Deze websitepagina is tot stand gekomen in samenwerking met Accessibilty